Pixel:
The word pixel came from two words which are picture and element. Pixels are technique the
building blocks of a image. Color depth, also known as bit depth, is either the number of bits
used to indicate the color of a single pixel or the number of bits used for each color component
of a single pixel.
This image shows the Bit Depth and the difference between them.
building blocks of a image. Color depth, also known as bit depth, is either the number of bits
used to indicate the color of a single pixel or the number of bits used for each color component
of a single pixel.
This image shows the Bit Depth and the difference between them.

Colour Models – RGB and CMYK:
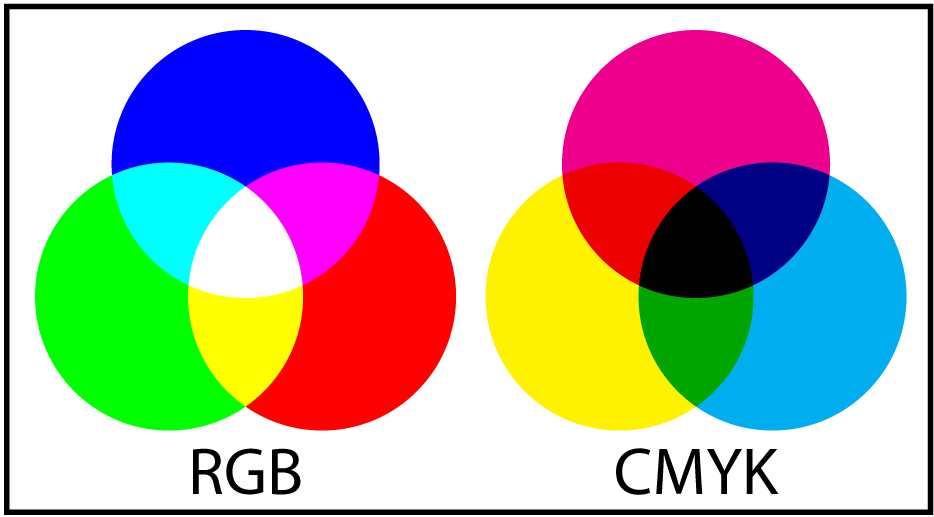
There are two types of colour models, they are known as RGB (Red Green Blue) and CMYK
(Cyan Magenta Yellow Black).
The difference between RGB and CMYK is that RGB is used on images, websites and also
on monitors However, CMYK are used on printers. When you add CMYK colours on top off
each other the less light is reflected and when you use RGB colours on top off each other the
result is the colour white.
This image shows you what colours RGB and CMYK are made up of.
on monitors However, CMYK are used on printers. When you add CMYK colours on top off
each other the less light is reflected and when you use RGB colours on top off each other the
result is the colour white.
This image shows you what colours RGB and CMYK are made up of.

Resolution:
Resolution means the sharpness and clarity of an image. The resolution is different when you
take a photo and when you are playing a video game. This is because the main resolution on TV's
and monitors are 1080x1920 at an equal distance. When you get two different types of resolution
the highest resolution will look clear and crisp to the low resolution which will look fuzzy and
unclear.
This image shows you the difference between 240p,360p,480p,720p,1080p
Resolution means the sharpness and clarity of an image. The resolution is different when you
take a photo and when you are playing a video game. This is because the main resolution on TV's
and monitors are 1080x1920 at an equal distance. When you get two different types of resolution
the highest resolution will look clear and crisp to the low resolution which will look fuzzy and
unclear.
This image shows you the difference between 240p,360p,480p,720p,1080p
Raster
Images: file formats and uses - psd, bmp, gif, tiff, jpg, png:
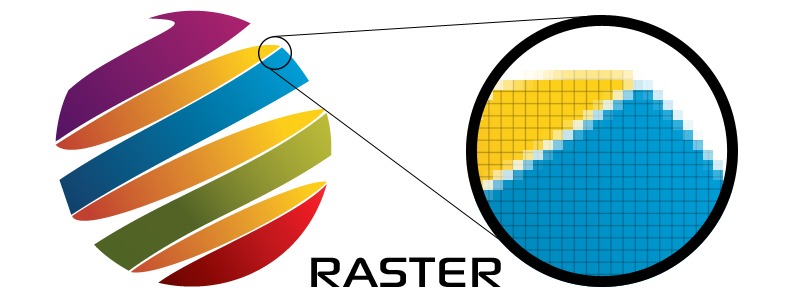
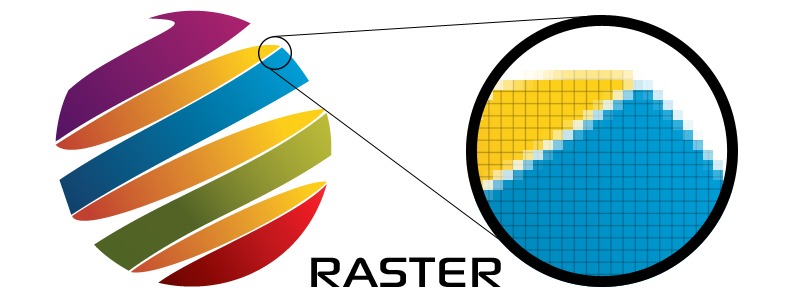
Raster images are images made up off pixels. When you zoom in or enlarge a raster image the
image starts to get fuzzy and blurred.

http://www.printcnx.com/wp-content/uploads/raster.jpg
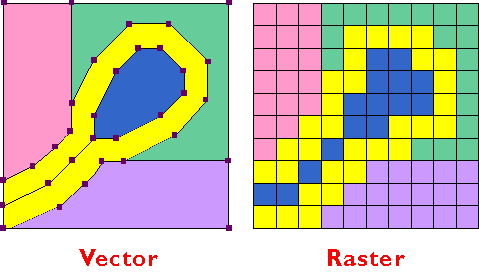
Vector Images: file formats and uses - eps, wmf, fla, svg, ai:
Raster images are images made up off pixels. When you zoom in or enlarge a raster image the
image starts to get fuzzy and blurred.

http://www.printcnx.com/wp-content/uploads/raster.jpg
Vector Images: file formats and uses - eps, wmf, fla, svg, ai:
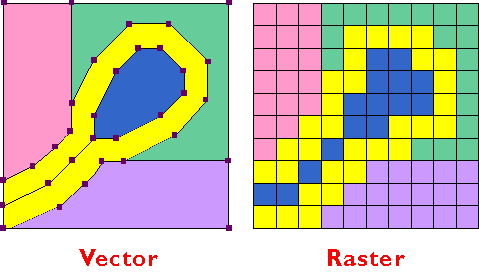
Vector images are different to raster image because it is created by a mathematical equation.
Another difference between a vector image and a raster image is that when you zoom in or
enlarge a vector image the image does not become fuzzy and blurry it stays smooth and crisp.
You find vector images on build boards.
This is an image of vector and raster images. It also shows the differences between the two.

https://www.e-education.psu.edu/natureofgeoinfo/sites/www.e-education.psu.edu.natureofgeoinfo/files/image/data_models_buffer.gif
Another difference between a vector image and a raster image is that when you zoom in or
enlarge a vector image the image does not become fuzzy and blurry it stays smooth and crisp.
You find vector images on build boards.
This is an image of vector and raster images. It also shows the differences between the two.

https://www.e-education.psu.edu/natureofgeoinfo/sites/www.e-education.psu.edu.natureofgeoinfo/files/image/data_models_buffer.gif
Cross-platform Images: format and uses - pdf:
Cross-Platform means being able to use different things on different types of computers or with
different software packages. Portable Document Format (PDF) is a file format used to present
documents in a manner independent of application software, hardware, and operating
systems.Each PDF file encapsulates a complete description of a fixed-layout flat document,
including the text, fonts, graphics, and other information needed to display it.
http://en.wikipedia.org/wiki/Portable_Document_Format
Compression
- lossy and lossless:
Lossless compression reduces a file's size with no loss of quality. This can be used on Images and
audio files. Lossy file compression results in lost data and quality from the original version. This
can be also used on images and audio files
This image shows what happens when you use lossless and lossy on a image.

http://common.ziffdavisinternet.com/encyclopedia_images/LOSSY.GIF
Image Capture Devices – scanner, digital camera, tablet/smartphone:
Lossless compression reduces a file's size with no loss of quality. This can be used on Images and
audio files. Lossy file compression results in lost data and quality from the original version. This
can be also used on images and audio files
This image shows what happens when you use lossless and lossy on a image.
http://common.ziffdavisinternet.com/encyclopedia_images/LOSSY.GIF
Image Capture Devices – scanner, digital camera, tablet/smartphone:
Every device which captures images, all use a lens. When they capture a image the lens reverse
the image.
This is a image of a scanner.

http://www.kenrockwell.com/epson/images/4990/4990-450pxl.jpg
This image is a Digital camera.

http://www.staticwhich.co.uk/media/images/taster/digital-cameras-taster-144390.png
This image is the iPad Air and this is a tablet

http://gsmquynhon.com/wp-content/uploads/2014/04/ipadminiretina1.jpg
This image is the Samsung Galaxy S5 and this is a smartphone.

http://www.mobilemadhouse.co.uk/content/images/thumbs/0022725_incipio-feather-shine-for-samsung-galaxy-s5-white.jpeg
Optimizing:
the image.
This is a image of a scanner.

http://www.kenrockwell.com/epson/images/4990/4990-450pxl.jpg
This image is a Digital camera.

http://www.staticwhich.co.uk/media/images/taster/digital-cameras-taster-144390.png
This image is the iPad Air and this is a tablet

http://gsmquynhon.com/wp-content/uploads/2014/04/ipadminiretina1.jpg
This image is the Samsung Galaxy S5 and this is a smartphone.

http://www.mobilemadhouse.co.uk/content/images/thumbs/0022725_incipio-feather-shine-for-samsung-galaxy-s5-white.jpeg
Optimizing:
In computer science, program optimization or software optimization is the process of modifying a
software system to make some aspect of it work more efficiently or use fewer resources. In
general, a computer program may be optimized so that it executes more rapidly, or is capable of
operating with less memory storage or other resources, or draw less power.
http://en.wikipedia.org/wiki/Program_optimization
software system to make some aspect of it work more efficiently or use fewer resources. In
general, a computer program may be optimized so that it executes more rapidly, or is capable of
operating with less memory storage or other resources, or draw less power.
http://en.wikipedia.org/wiki/Program_optimization
Storage
and Asset Management:
You can put image and audio files on a storage device. There is different types of storage device,
they all have different size capacity. You can use a hard drive, pen drive and "the cloud", the
cloud is a online storage device. If i was going to save them i would save them in a organised
file.
This is a image of a USB 4GB, you can put both audio and image files.
You can put image and audio files on a storage device. There is different types of storage device,
they all have different size capacity. You can use a hard drive, pen drive and "the cloud", the
cloud is a online storage device. If i was going to save them i would save them in a organised
file.
This is a image of a USB 4GB, you can put both audio and image files.

http://i.ytimg.com/vi/aTlO5bQF9dg/maxresdefault.jpg
This is a image of a disc, you can put audio and image files on them.

http://www.iniciocafe.com/var/productos/6988.jpg
This is a image of a external drive you can also put image and audio files.

https://images.computerwoche.de/images/computerwoche/bdb/524384/890.jpg
This is a image of the iCloud, the iCloud can save images and audio files. This is a storage device but it is on the internet.

https://lh5.googleusercontent.com/-wzOfDKbwNylVJggQkRSicAv1LuGhMNwhFgwRqvI5D-aU4vbNLcEEdJrrhUstbkkWy1ZZ036w_BFFM0jrOZdUlK-RAmlt4Oam4FFzq00AXzUn3rbYpXiBoFjGLpjhehnhw

No comments:
Post a Comment